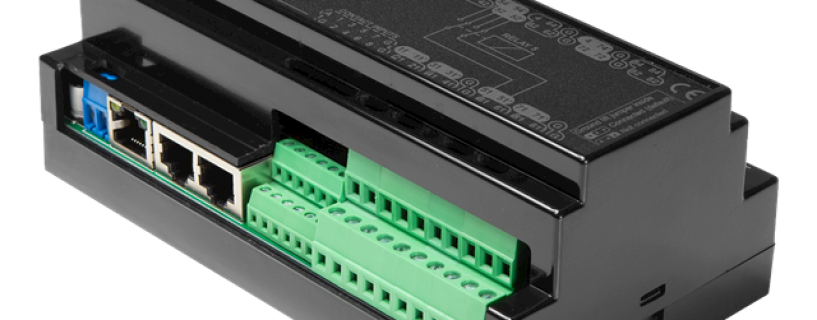
CELO8S
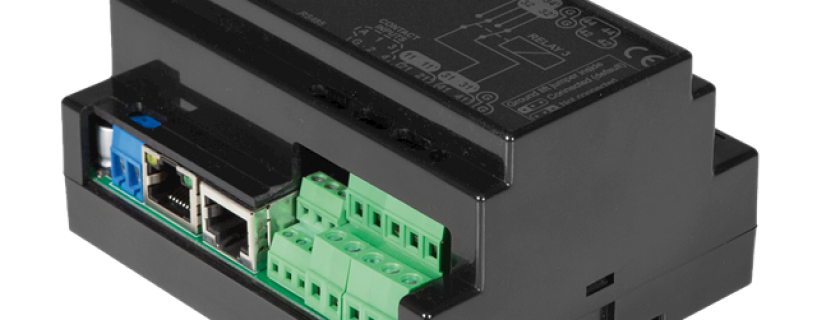
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_70_1', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi70, [...]ARU208
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_98_3', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi98, [...]ARU204
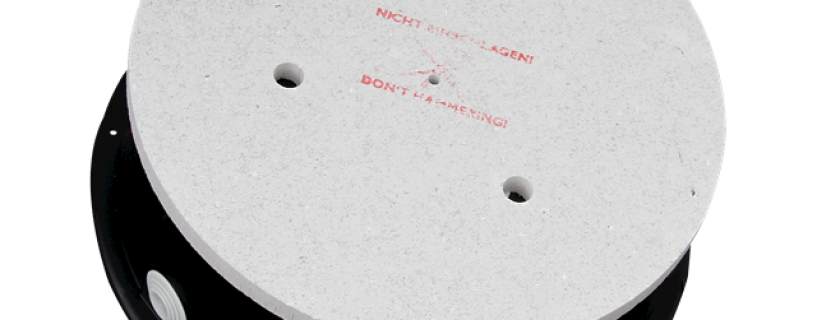
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_98_4', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi98, [...]WX802_O
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_70_5', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi70, [...]CMM306
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_141_7', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi141, [...]GFC60
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_141_8', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi141, [...]COM104
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_136_9', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi136, [...]AMP203
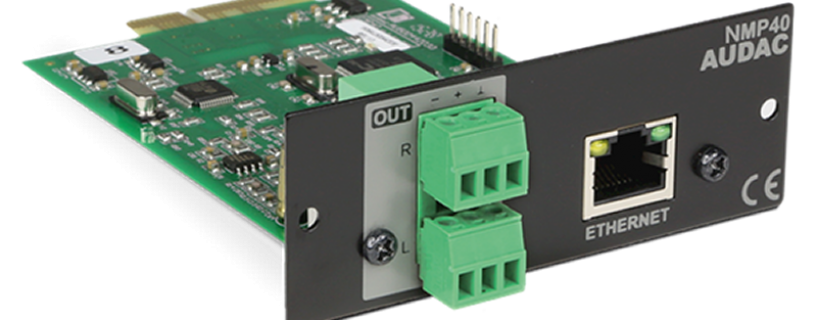
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_136_11', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi136, [...]NMP40
var htmlDiv = document.getElementById("rs-plugin-settings-inline-css"); var htmlDivCss=""; if(htmlDiv) { htmlDiv.innerHTML = htmlDiv.innerHTML + htmlDivCss; }else{ var htmlDiv = document.createElement("div"); htmlDiv.innerHTML = "" + htmlDivCss + ""; document.getElementsByTagName("head")[0].appendChild(htmlDiv.childNodes[0]); } if (setREVStartSize!==undefined) setREVStartSize( {c: '#rev_slider_135_12', gridwidth: [700], gridheight: [470], sliderLayout: 'auto'}); var revapi135, [...]© 2026 Copy Right and All Rights Reserved by Sam Nejad Gostaran